Empty states
All views presenting content that can be added and/or removed by the user are likely to have an empty state that is shown before any content has been added or when the content has been deleted. In brief, when there is no content available, an empty state is shown.
When a content view is empty:
- Indicate that the view is empty without giving a negative message saying that the view has no content.
- Make it easy to proceed: give easy access to commands that let people move forward to add content, if possible.
Indication of an empty state

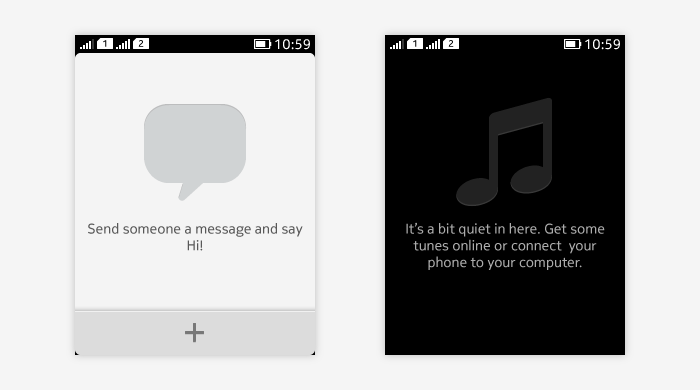
- Empty views usually have lots of empty space that can be used for informative and positive messages.
- Messages like these are always a better option than just stating that there is no content available.
- The absence of content is usually obvious as the view has an excessive amount of free screen space instead of the content that the user was expecting to find.
- Empty views can also show oversized graphic that typically consists of the same icon metaphor as used on apps screen.
- Examples of informative messages that can be used in empty views:
- Radio: 'Pick your favourite stations and they'll show up here'
- Music: 'It's a bit quiet in here. Get some tunes online or connect your phone to your computer.'
- Alarm: 'Press the add button to add an alarm'
- Notes: 'Press the add button to add your first note'
- Video player: 'Lights, camera, action! Shoot your own masterpieces or get existing videos from your computer.'
Functions in empty states

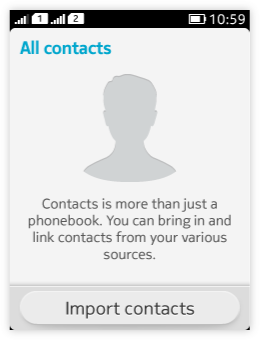
- To help people fill the phone with content that is meaningful to them, empty states may have one or more relevant actions available.
- There should be a textual and/or visual hint to illustrate the location of the functions.
- The actions can be emphasised using buttons.
- Sometimes the most useful command in the context of an empty view is not equally important once the view has content.
- If this is the case, place the command in the menu once the view has content.
- When the view is empty, repeat the command temporarily in the content area.
- If the app normally uses CategoryBar with "add content" function, it is recommended to offer this in empty states, too.
- This way people find the "add content" function from the same location.
- The other functions in the CategoryBar can be added once there is some content if they are not relevant in empty states.
- An empty state can have an Options menu.
Note: Do not use "tap the empty area to add content" concept anywhere. If people learn this method, they start expecting it to be available elsewhere. Use buttons instead, either on the content area or in the category bar area, depending on whether the toolbar normally has an "add content" button or not.